Onze toekomst
Klaar voor de toekomst
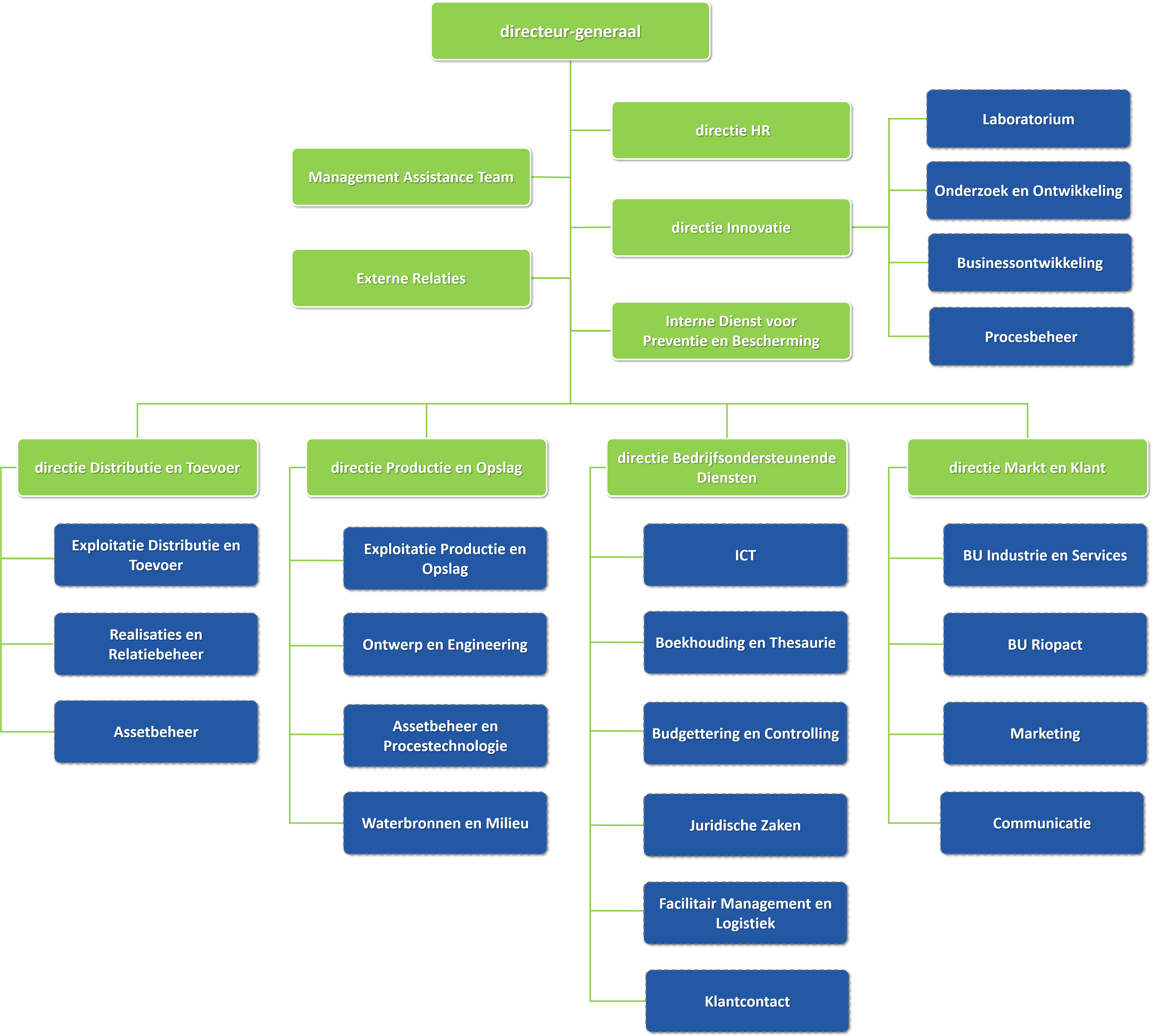
Eind 2019 rondde De Watergroep het reorganisatietraject Meander af. Op 2 jaar tijd evolueerden we van een provinciaal aangestuurd bedrijf naar een klantgerichte en procesgerichte organisatie.

VERANDERENDE SAMENLEVING VRAAGT ANDERE AANPAK
De nieuwe organisatiestructuur was nodig om in te spelen op verschillende veranderingen in onze samenleving. “Enerzijds zet de klimaatverandering de watervoorziening onder druk. Daarom streven we naar meer diversiteit in onze waterbronnen: niet alleen grond- en oppervlaktewater, maar ook hemelwater en hergebruik van afvalwater”, legt directeur-generaal Hans Goossens uit. “We evolueren naar decentrale voorzieningsmodellen, waarbij we samenwerken met verschillende waterpartners en -bedrijven. Dat vraagt een andere aanpak.
Anderzijds bieden nieuwe, digitale technologieën steeds meer kansen op het vlak van dienstverlening. Om de nieuwe mogelijkheden maximaal te kunnen benutten, is het belangrijk dat de hele organisatie op dezelfde lijn zit. Vroeger had elke provinciale directie haar eigen aanpak. Sinds Meander werkt iedereen volgens dezelfde klanten-, productie- en distributieprocessen.”
MEEGROEIEN
Bij De Watergroep werken zo’n 1.500 medewerkers. Velen onder hen kregen in 2019 een andere functie of zagen de inhoud van hun job veranderen. “De overgang heeft van iedereen inspanningen gevraagd”, geeft Hans Goossens toe. “We hebben honderden uren opleiding voorzien, vooral in de tweede helft van 2019. Op die manier zijn onze mensen mee kunnen groeien met de nieuwe organisatiestructuur. Uiteraard hebben we hier en daar al dingen moeten bijsturen, en ook de komende jaren zullen we onze manier van werken blijven optimaliseren. Het grootste voordeel van de nieuwe organisatie is dat we nu wendbaarder zijn en sneller kunnen inspelen op veranderingen. Op die manier zijn we klaar voor de uitdagingen van de toekomst.”

Wat is er veranderd voor klanten en gemeenten?
Voor gemeenten
De Watergroep is geëvolueerd van 17 sectorale dienstencentra naar 10 distributiezones. Elke zone heeft een zonemanager Realisaties en Relatiebeheer, die het eerste aanspreekpunt is voor de gemeenten.
Voor klanten
Via onze website met bijhorende klantenzone zetten we verder in op een digitale dienstverlening. Zo kunnen klanten de meest courante verrichtingen online afhandelen, op een tijdstip dat ze zelf kiezen. Voor meer specifieke vragen blijven we telefonisch bereikbaar.